We have discovered something which could actually be really important for remote users. Changing settings in the IIS can lead to noticable performance improvements when using the Sitecore client.
Background
When using the Sitecore client, quite a few images fetched and updated via Ajax/Sheer result in an HTTP request to the server. But they should not have been server requests, but instead simply fetched from local cache. And even though most of these requests result in a "304 Not Modified" status message, the round-trip time alone will make the user experience a delay if they are on a slow connection.
Enabling the content expiration below will thus make the local IE use the local cache and save several server HTTP requests on each click in the content editor (simply moving the mouse around can also trigger HTTP requests without this enabled)
Resolution
1) In IIS right click the "sitecore" folder under the web site root.
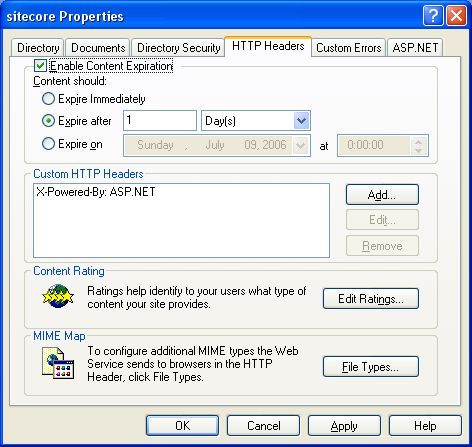
2) Go to the "HTTP Headers" tab.
3) Click the "Enable Content Expiration" and set it to 7 day expiration (or a similar time frame).

Testing the effect
The first time you access the various applications in the Sitecore client, images will be downloaded as usual (meaning that performance will be normal). After that you should notice better performance when opening the Sitecore start menu, when using the Content Editor etc. etc.
Notice that the performance increase will be most noticabe for users with bad/slow connections.
Problems?
There should not be any side effects by using content expiration - but if you do experience any issues, please let us know.
However, if you change any of the files in the /sitecore folder, you might have to clear your browsers cache to get the updated version.